Previewing Headless CMS in development mode
During the implementation of a new section or component in the Headless CMS, you can use the
dev mode to preview the Headless CMS before pushing the changes to your live store.Instructions
-
Open your FastStore project and start a development server.
-
After making changes to your FastStore project directory and syncing them with the Headless CMS, access the VTEX Admin and navigate to Storefront > Headless CMS.
-
Open the Developer Tool or right-click on the page and choose Inspect.
-
In the Developer Tool terminal, run the following command:
-
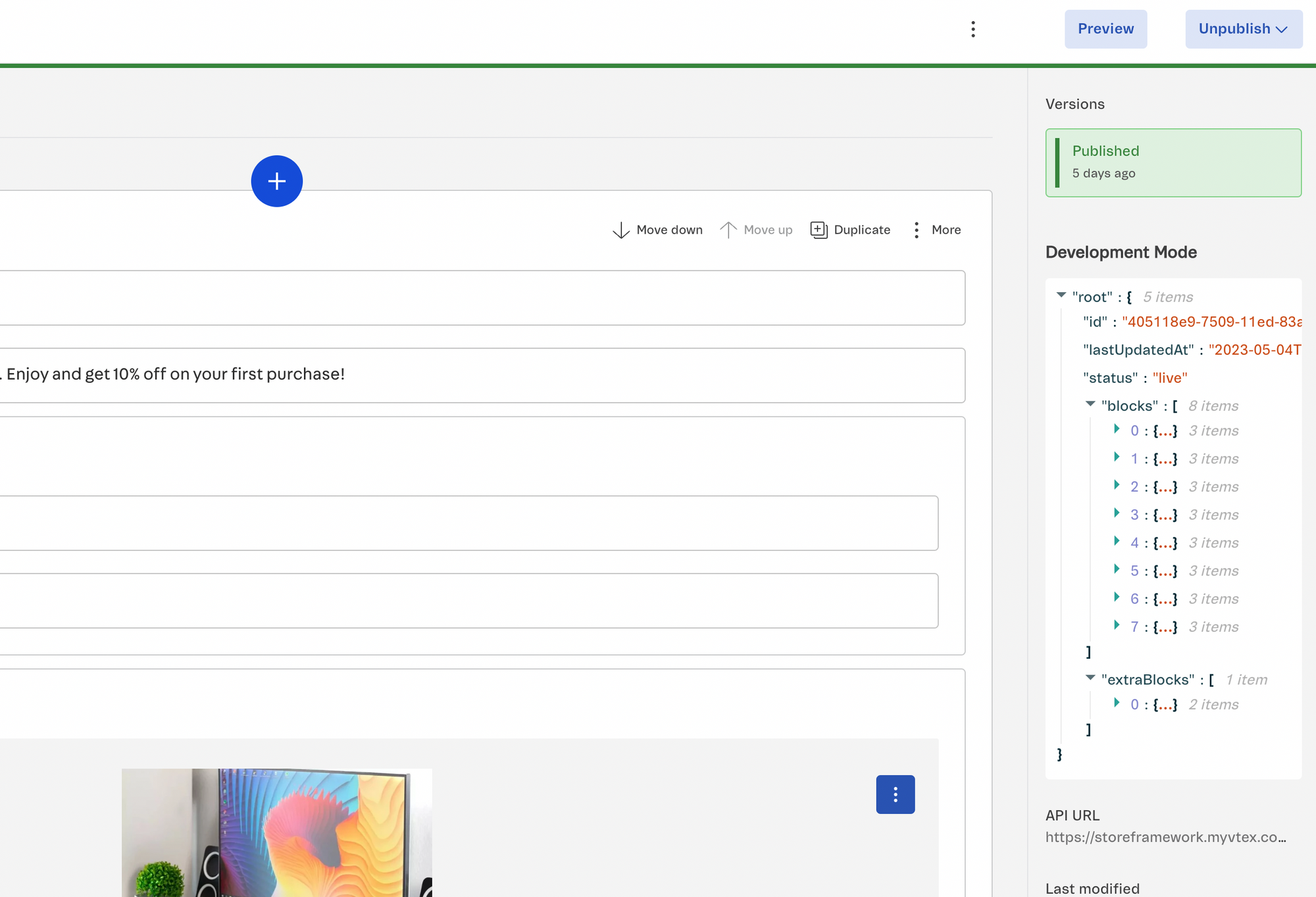
Refresh the page, and you should see the section Development Mode in the right sidebar.

-
Click the
Previewbutton. A new tab will open. -
Copy the link from this tab, which will contain the
contentType,documentId, andversionIdparameters. The link should be similar to the following: -
Now, access the local preview by replacing the following parameters accordingly:Replace
{contentType},{documentId}, and{versionId}with the values from your preview link. -
Once you have reviewed your changes, open the terminal in the
Developer Toolsand run the following command in the Headless CMS page to terminate the development mode: -
Refresh the page, and the development mode session will now be ended.